Computer Graphics. Web Backend. Android. IOS.
Computer Graphics. Web Backend. Android. IOS.


Hi! My name is Jessica Hair. I am a software engineer with a MS in Computing with a specialization in Graphics and Visualization from the University of Utah and a BA in Computer Science from Ball State University. In my spare time, I enjoy programming various applications, reading, and spending time with my friends and family. Feel free to look through my site and contact me at jessica@hairsquaredsoftware.com if you have questions!


I worked with Mali Rising, a nonprofit organization based in Salt Lake City, to create a game that would allow donors and school children to understand the daily life of a middle schooler in Africa for my Master's project. As a middle schooler, the player has to complete various chores during the day, including pumping water from a well and taking care of livestock. I created the game, with direction from Mali Rising, in Unity and C# with any modeling needs done in Maya. After the game was completed, the game was sent out to more than 70 people for user feedback. From this feedback we were able to tweak gameplay for better usability. I am still working on this project to address other pieces of feedback we received. To see the current version of the game, click here!

To learn more about ray tracing, I took the ray tracing class offered at the University of Utah. We used a framework built by the professor, but the implementation for the ray tracer itself was built throughout the class. By the end of the semester, my C++ ray tracer could render spheres, triangles, and OBJ objects, shadows, reflections, refractions, glossy materials, textures, soft shadows, and depth of field. We implemented BVH space partitioning and antialiasing. We explored Monte Carlo, path tracing, and photon mapping for global illumination techniques. The image above is my final render for the class, inspired by a friend's Instagram post. Most of the models are not mine, but I created the scene and material properties.

In my senior honors thesis for Ball State University, a brief look into the history of algorithms that have been instrumental throughout the development of three-dimensional images is given. The findings found from creating a custom ray tracer and the differences between rendering times on a laptop versus two different mobile devices are then presented. Lastly, a summary of all of the findings and ideas about how these algorithms can be improved to run more efficiently on mobile devices are offered. Find out more!

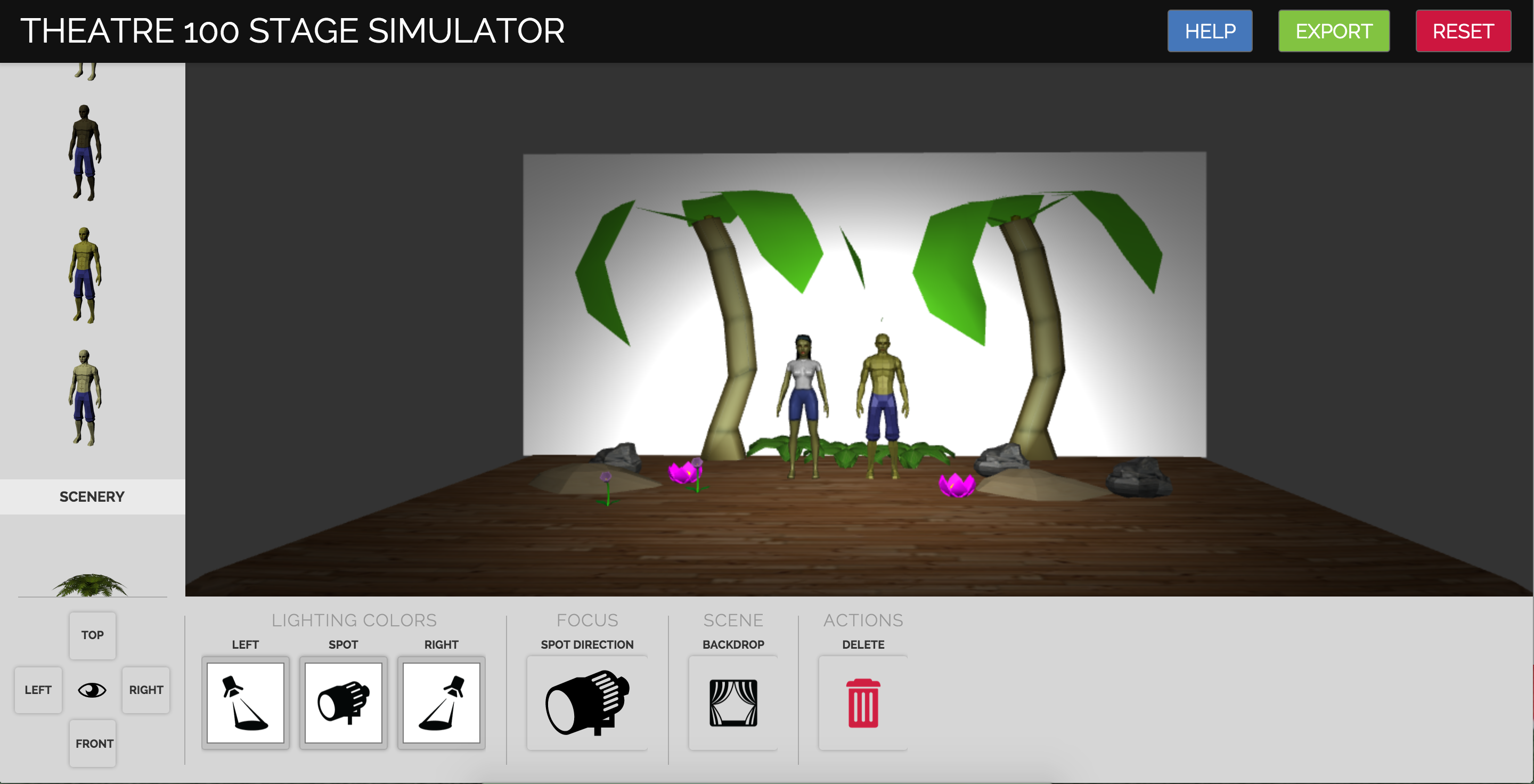
Working with a professor from the Ball State theatre department, I worked with a team to to develop a 3 dimensional interactive stage simulation for students. The goal was to allow students to create their own stage layout for A Midsummer Night's Dream. Using WebGL, we loaded in different models and materials created by an animator and then set up the options to move the objects around the stage, adjust lighting, and the ability to remove or target certain objects. The simulator includes an export option that takes pictures of different views, a list of objects, and lighting information for grading purposes. The simulator can be found here.

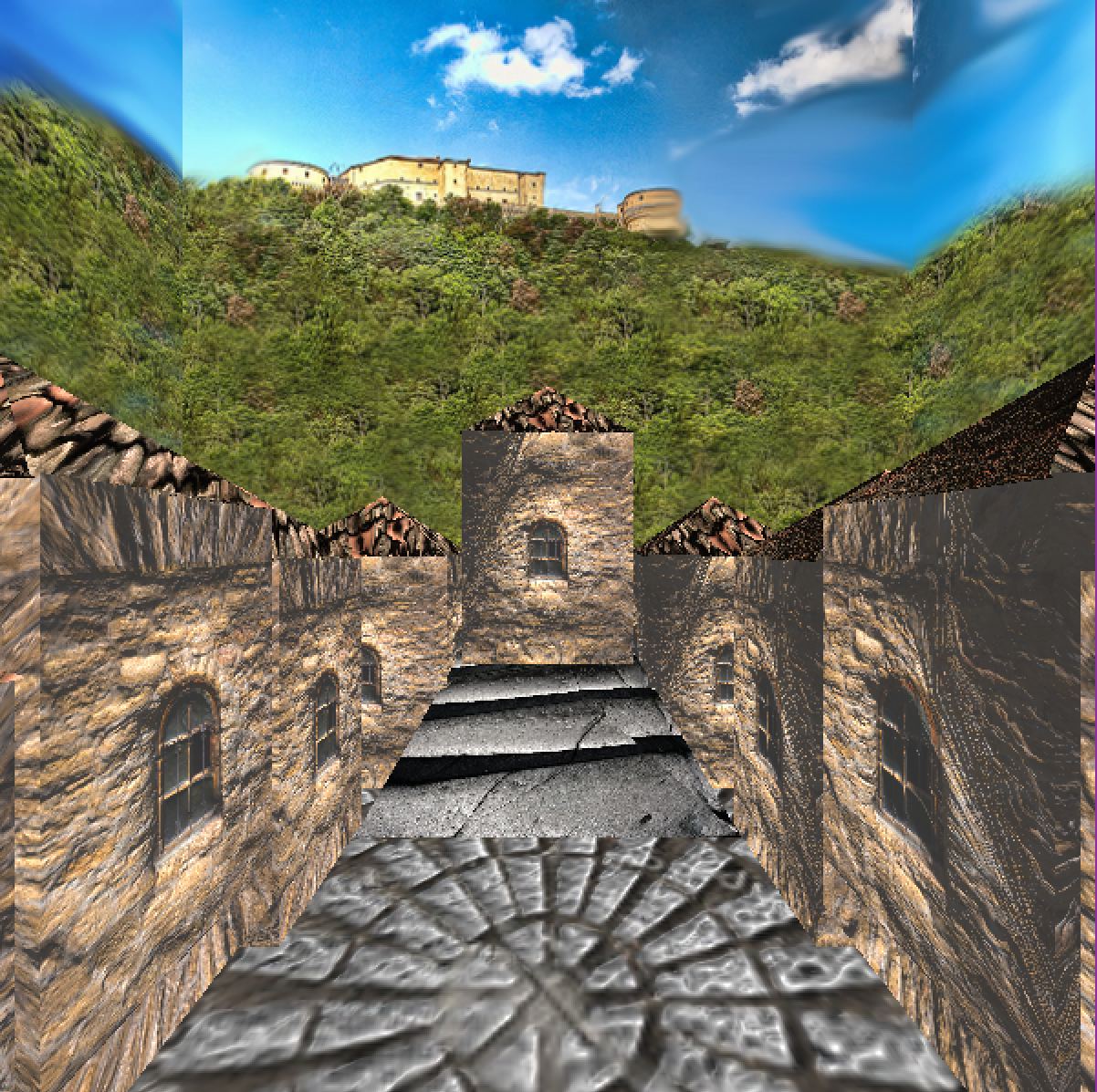
Interactive Computer Graphics was a course I took that used OpenGL and C++ to create applications that rendered scenes using rasterization. Throughout the course, I implemented lights, shading, textures, render buffers, environment mapping, reflections, and shadow mapping. For my final project, I implemented parallax mapping. I created a scene and used online textures with generated bump and normal maps. The code for my parallax mapping application can be found here.

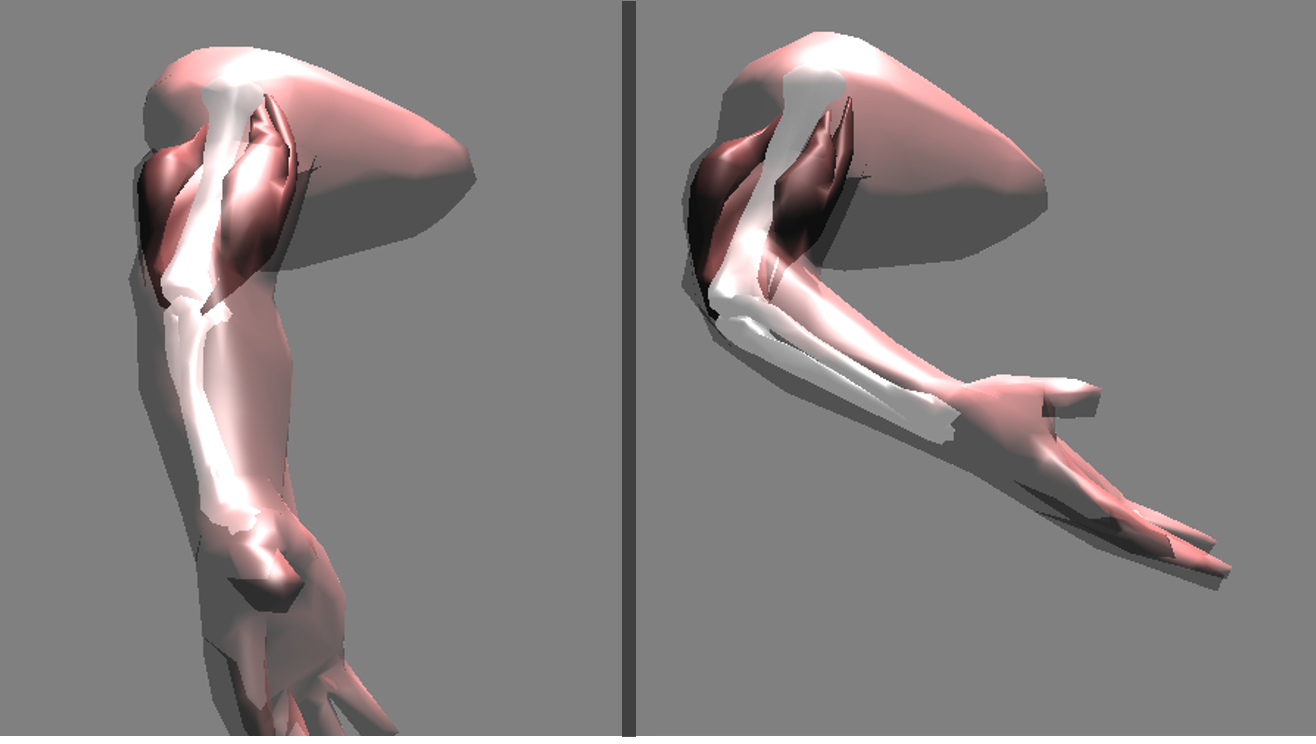
As an introduction to physics and its usages in computer graphics, I took the course Physics-Based Animation. Lectures focused on simulation models for deformable solids, cloth, and liquids, along with how to implement real-time physical simulations. With a partner, we developed a tool that would load .OBJ models of skin, bones, and muscles and allow for the deformation of the objects within set limits. I primarily focused on the OBJ models and ensuring that they were in the correct format and that the simulator could parse the data easily.

History of Volume Rendering was offered in the Fall of 2017. It was focused on discussion of papers on volume rendering since its inception and the different techniques that were developed over the years. I implemented 3 different projects for the class, all using OpenGL. The first was a slice based volume renderer and the second was a ray-tracing based volume renderer. For my final project I worked off of the slice based renderer to implement half angle slicing. The image above is from my slice based renderer without illumination, using the Christmas Present data set.

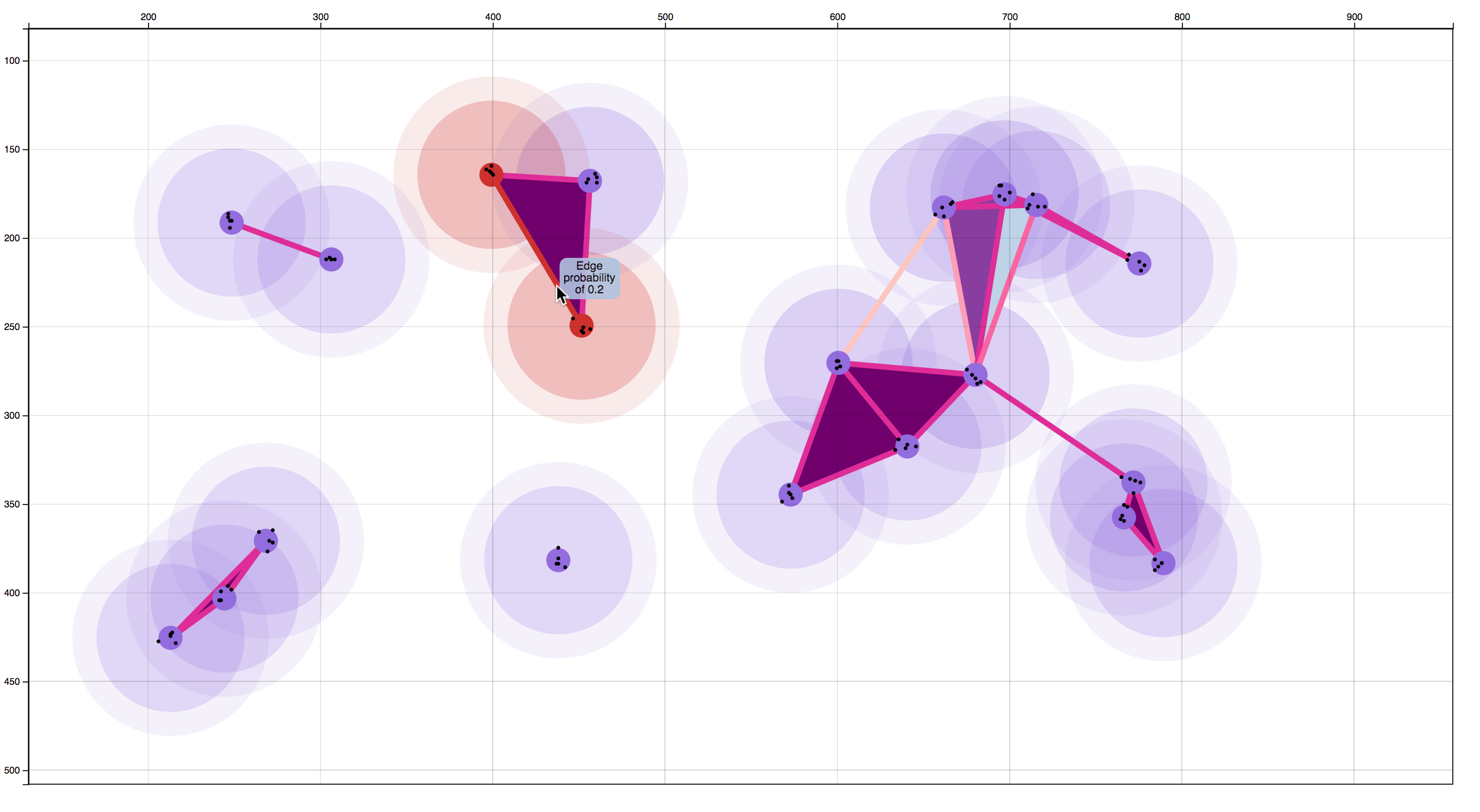
As part of my Computational Topology class, I worked with a partner to develop a tool that would allow users to graphically create networks and view the coverage of each node. We added the extra complexity of having the exact node locations uncertain. By creating a specified number of possible locations of a sensor, we can give the probability of coverage in an area. I worked primarily on the visualization aspects and used D3.js to create the graphical display. The tool can be viewed here. A paper for this project was accepted to the Symposium on Visualization in Data Science at IEEE VIS 2017 and can be found here .

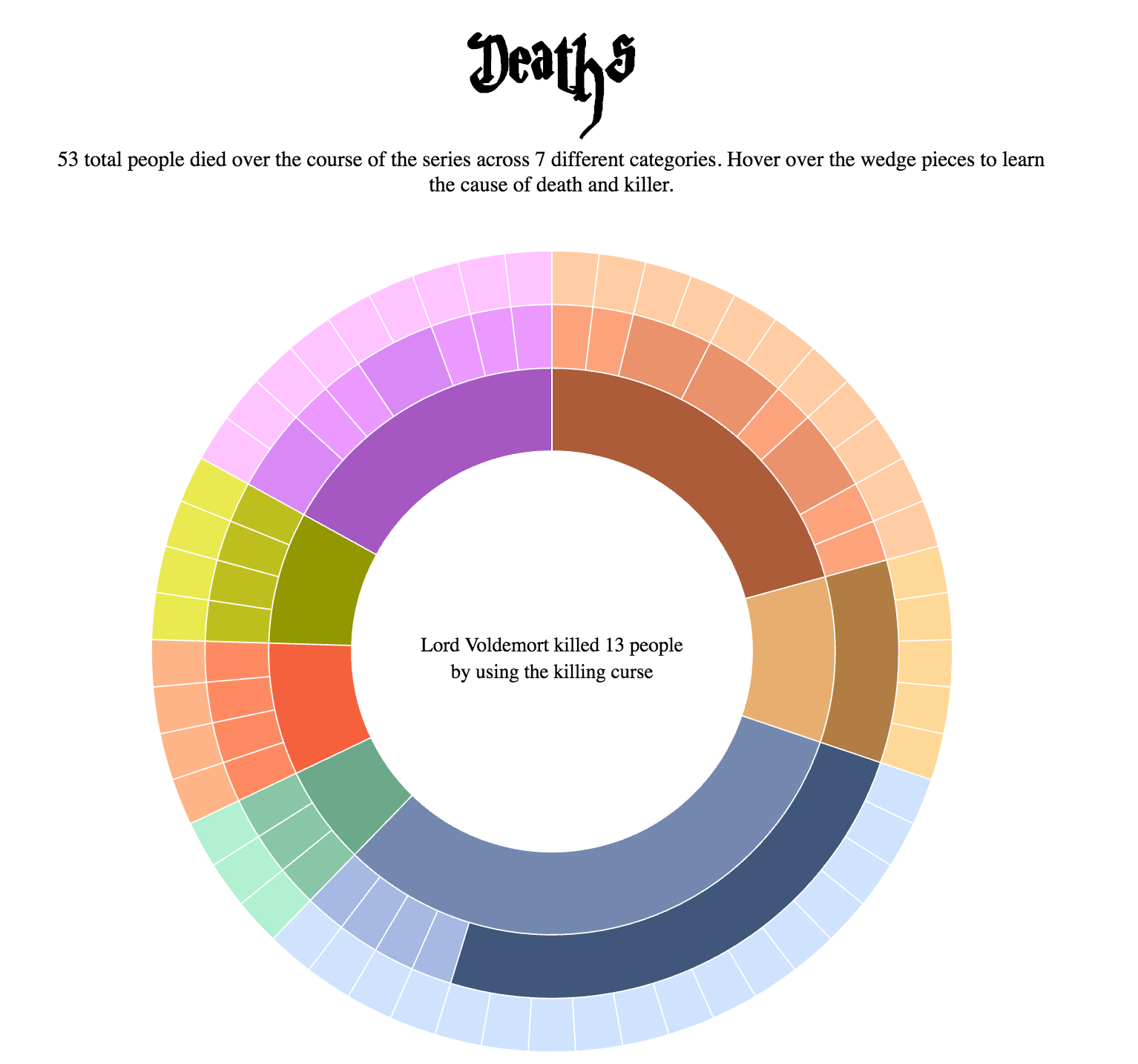
Developed in my Visualization class at the University of Utah, I used D3.js to create an interactive way for readers of the Harry Potter series to view deaths, spells, word count, and character interactions throughout the series called Potter Plots . The code can be found here and a document describing the entire design process can be found here. I am planning on continuing to work on this site to encompass more parts of the series, redesign some of the graphs to be more visually appealing and easier to read, and/or make the data more robust even though the course has ended. I feel like this site could be useful and help readers of the series see trends that I had not noticed before.

I took Image Processing where I primarily worked with MATLAB to explore different ways to interpret images using different mathematical techniques. The class was focused on the mathematics, and I learned a lot about filters, convolutions, Fourier transforms, compression, feature detection, and neural networks. The projects I implemented used histograms and histogram matching, segmentation, connected components, motion detection, mosaicing, phase correlation, and neural networks. The image above is from my mosaicing project, where I combined five different images I took of a fountain at the California Science Museum.

The Ball State Achievements app is an application that gamifies the college experience and is aimed at achieving higher scholarship and higher retention rates of students. During the summer of 2014 I worked on developing the backend of this application in PHP. I have helped add new features, fix bugs and other errors, and refactor the project to increase readability and decrease repeated code in both the Android and iOS versions. This app was a Mira Award Finalist in 2015. The app is available to all freshman and sophomore students at Ball State University on the App Store and Google Play.

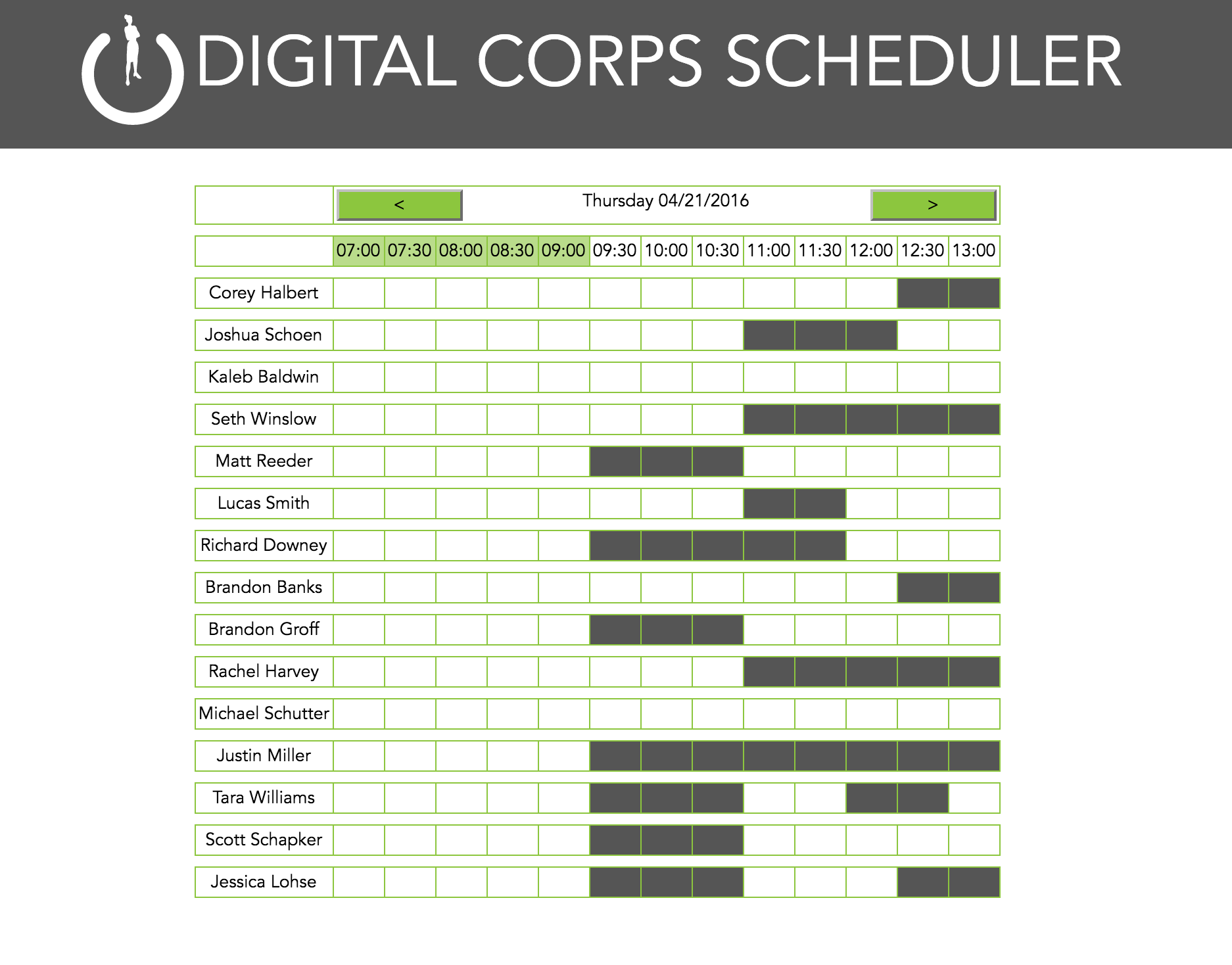
Using Python and Django, I created a scheduler application for the Digital Corps. I completed all parts of this application myself, other than the design and initial requirements. This application first grabs all of the students currently working at the Corps from our internal employee directory and stores their information in a SQLite database. Each student is then displayed on the main page, and a staff member can select any number of students, the day, start and end times, and the length of time they desire for a meeting to be. The application then connects to the Google Calendar API to grab all events for the selected users and finds possible times for each student to meet.

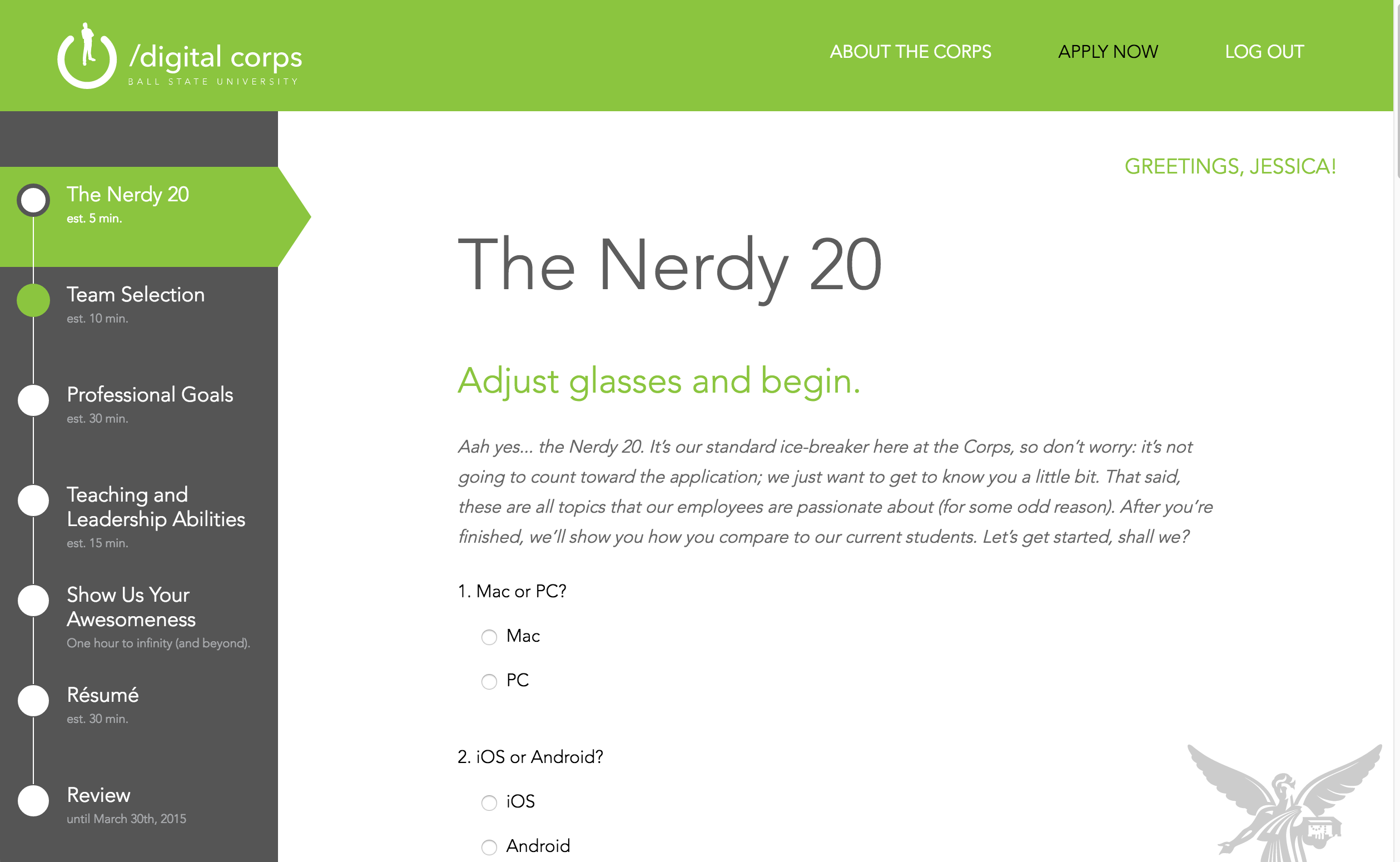
For my last major project at the Digital Corps at Ball State, I became Junior Project Manager for the Digital Corps Scholarship Application. I was tasked with setting up meetings, following major deadlines and creating intermediary deadlines, ensuring every team member was where they needed to be, and making sure the product met our requirements. On top of all of these duties, I created a PHP backend for the system and helped put together the admin and user interfaces. This application is being used by the Digital Corps to give incoming freshman both a scholarship and a job for the following fall.

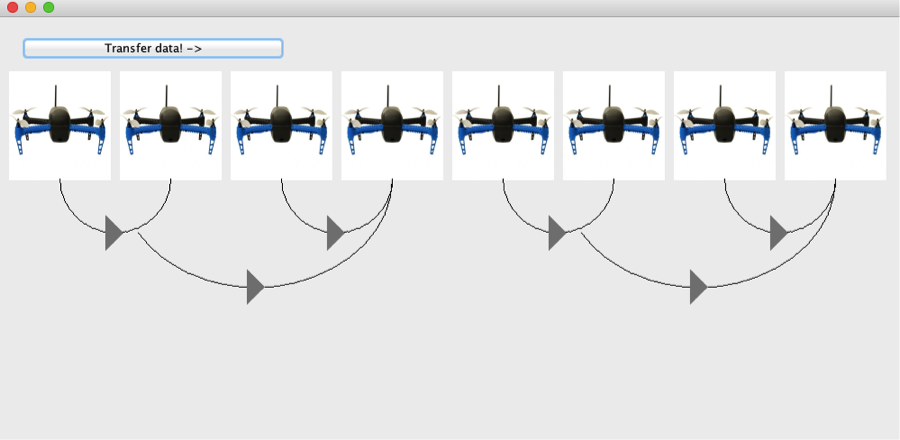
I served as a undergraduate research assistant in the spring of 2015 for one the computer science professors at Ball State. I created a graphical user interface to simulate the proposed distributed approach that would increase the efficiency of current video stitching algorithms.

As an immersive learning course, I worked with an multidisciplinary of ten undergraduate students representing Animation, Computer Science, Creative Writing, Philosophy, and Telecommunication majors and a faculty advisor to create a mobile game for 4th grade reading level students. Our goals were to encourage children to read more and to give them cultural empathy. To do this, students play as journalist trying to find the most inspirational encounters with monsters throughout the world for their next book. The game uses PlayN to perform on multiple platforms.Play the game here!

For my senior capstone project for the Computer Science Department at Ball State University, I, along with two other team members, created an application for one of the music professors on campus. The goal of the application was to allow students to play songs from the carillon that is housed in Shafer Tower on campus. I served as the project manager, keeping communication between ourselves and the client constant and making sure we were meeting all of our requirements, and the backend and Android application developer. This application interfaces with BrainTree to handle payments.

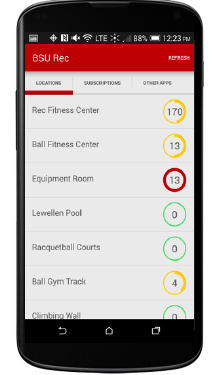
The BSU Rec app displays the current number of people present in specific areas of the Ball State Recreation and Wellness Center. In early 2014 I worked with the backend logic to increase the accuracy of the numbers received from the Rec Center. I single-handedly revitalized the aging Android app to account for new Android API’s and add new features for the Digital Corps in the spring of 2015. The app is available on the Google Play Store.

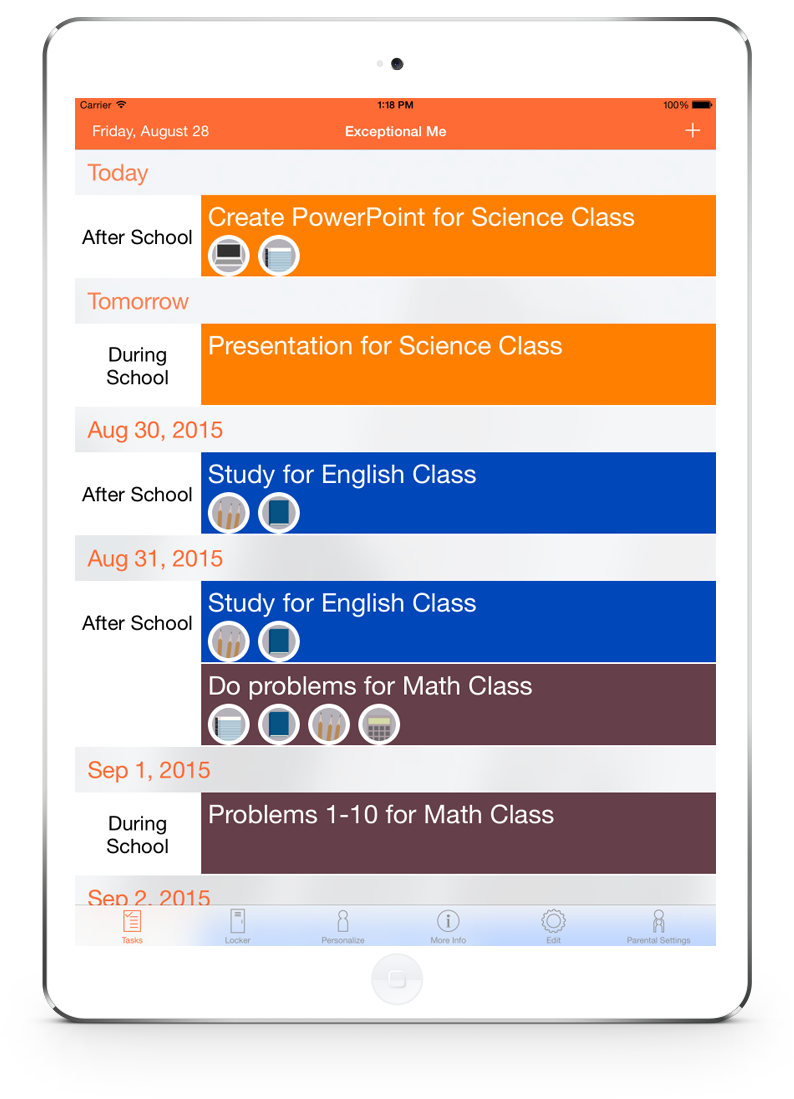
Exceptional Me was an app that was created with the help of an immersive learning class that was targeted to help twice-exceptional students keep track of their school work. The app allows students to create tasks and milestones to remind them that they need to do certain assignments and bring home certain materials. I jumped into the project after a year hiatus to release the app for students to use. I implemented new features, including a edit screen where students could edit their classes, milestones, and materials and set up push notifications to remind students what supplies needed to be brought home. The app will be released to a Muncie Elementary School in a private app store.

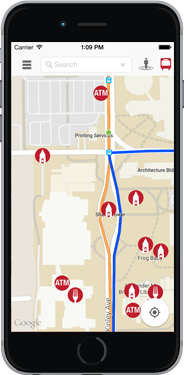
The Ball State Map App allows students to find buildings, services, and directions to different buildings on campus. Starting at the beginning of the summer 2015, I worked on fixing bugs that had persisted in the app since the last release and updating the app to run on iOS 8. Once finished I worked with team members to complete a redesign of the previous app adding new functionality. The app was released for beginning of the Fall 2015 semester and is available on the App Store.